Create first webview in android studio
Webview is a tool in android studio and it is used to load html or website to mobile, through this we can easy to create the android application through html,css and javascript code.
1) First create a new project in android studio more details...
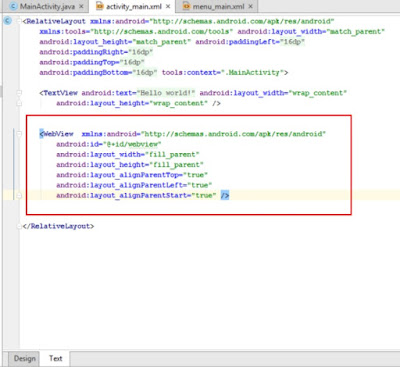
2) Open activity_main.xml file under the layout folder.
3) Copy the following code to the activity_main.xml
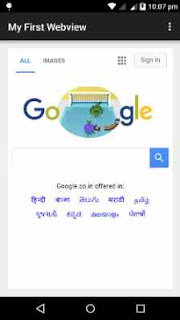
When you add the code to activity_main.xml you can see the preview by clicking Design.
1) First create a new project in android studio more details...
2) Open activity_main.xml file under the layout folder.
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
When you add the code to activity_main.xml you can see the preview by clicking Design.
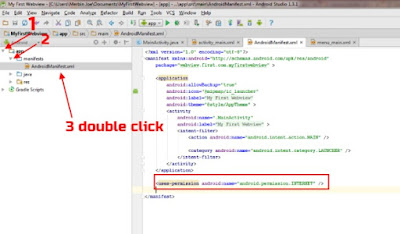
4) You must set internet permission in AndroidManifest.xml. Open AndroidManifest.xml file and enter the following code.
<uses-permission android:name="android.permission.INTERNET" />
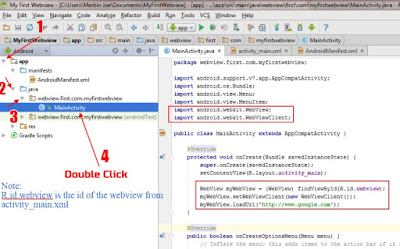
5) Open MainActivity.java file and modify it by the below steps.
a) import the following class
import android.webkit.WebView;
import android.webkit.WebViewClient;
b) When you want to load the url to your webview, just call the below code.
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.setWebViewClient(new WebViewClient());
myWebView.loadUrl("http://www.google.com");
6) Now you are done with your first webview, just run the code.







 Download
Download

Nhận xét
Đăng nhận xét